Elementor has revolutionized the mechanism of adding interactive animations on websites by incorporating advanced animation plugins. As a user, you can spontaneously create dynamic, engaging animations with the combination of Elementor and an animation-oriented plugin.
However, the question is what are the best animation plugins for Elementor? To help you out, I’ve sorted out some of them based on rigorous research and practical experience.
This article is designed to provide you with a detailed guide to help you choose the ideal one that suits your needs. Let’s explore them!
What to Look for in an Animation Plugin for Elementor?
Animation plugins for Elementor have certain features. Before picking a particular one, you need to evaluate them properly so that you can create professional-grade animation without requiring extensive coding knowledge. Below are the key factors to consider:
Rich Animation Effects
A well-developed animation plugin offers a wide variety of effects so that you can create diverse animations as per your needs. The most crucial animation effects include hover effects, scroll-triggered animations, parallax effects, etc. The rich collection of animation effects empowers you to create engaging and unique website designs.
Seamless Compatibility
As you’re going to use the animation plugin with Elementor, it should work perfectly with the interface and features of Elementor. Once the plugin is well-compatible, there will arise no conflicts. Most importantly, you can experience smooth functionality constantly.
Ease of Use
For an Elementor plugin, a user-friendly interface is vital. You need to look for the plugin that provides intuitive controls to the overall navigation. The drag-and-drop functionality should be your first priority when it comes to making the animation-creating process easier.
Performance Optimization
The best animation plugins are those that are optimized for performance. When you’re seeking a plugin for animation, make sure it maintains fast loading speed. Moreover, the plugin must be lightweight and ensure a smooth user experience.
Regular Updates and Support
By focusing on the updates and support of the plugin, you can find both your creative and technical needs. That’s because active support and frequent updates ensure the plugin stays compatible with the latest version of Elementor. They also ensure to fix any bugs or vulnerabilities.
Best Animation Plugins for Elementor:
Below is my curated list of the top animation plugins for Elementor with detailed features, benefits, and ideal use cases:
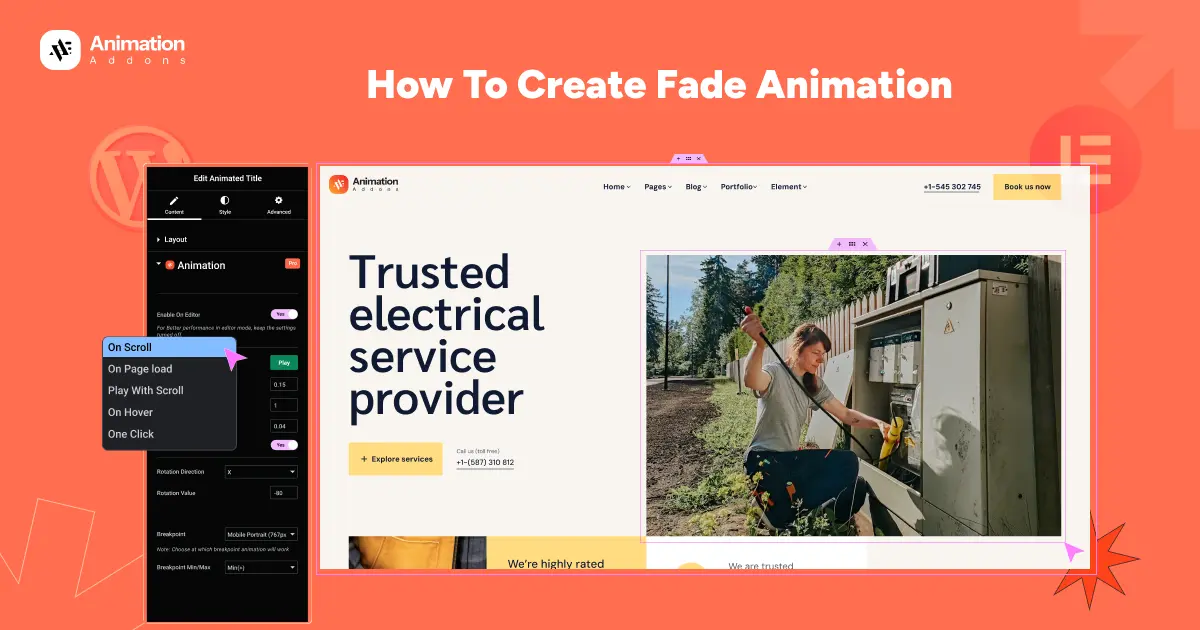
Animation Addons for Elementor
Animation Addons for Elementor is a powerful plugin that offers a range of animation options to help you build visually attractive, interactive websites using Elementor. It’s ideal for all sorts of creative projects, as it comes with a vast collection of exclusive widgets.
The inclusion of diverse page builders put it high in demand among users. For animation, it’s equipped with a cutting-edge animation builder. This best animation plugin for Elementor works with GSAP, or GreenSock Animation Platform, to provide you with advanced animation controls.
Key Features
- 200+ prebuilt sites, 2,000+ pages templates and 10,000+ section templates
- Custom Animation Builder with GSAP integration
- 100+ widgets and 25+ extensions in one powerful plugin
- Lightweight design ensures fast website loading speed
- Works seamlessly with Elementor Free and Pro
- Advanced mega menu builder
- Multi-widget area and fully responsive
- Cross-browser compatibility
- Built-in support for custom CSS for unique designs
Why Choose It?
Animation Addons for Elementor is perfect for professionals that need extra animation options without sacrificing performance. With GSAP integration, diverse builders, and a wide range of widgets, it seems to be a must-have tool for both developers and designers.
Elementor Motion Effects
Elementor Motion Effects is a native feature of the Elementor Pro plugin. It comes with a seamless toolkit to help you add animations to increase interactivity on the website. It is a full-fledged animation solution for existing Elementor users.
Whether it’s bringing a static web element to life or having something animated upon entrance, Motion Effects can give life in a professional manner. Some of its essential aspects of modern web design include hover animation, parallax, Lottie, scroll snap, etc.
Key Features
- Transform capabilities, including rotate, screw, and flip
- Mouse movement animations
- Page elements entrance animations
- Sticky effects for the header and widgets
- Viewport-based animations in advanced ways
- Multi-layered scrolling effects
- Animation controls that respond to user interactions
- Lightweight and came within the Elementor Pro
- No need for any other installations.
- Super responsive and customizable
Why Choose It?
For current Elementor Pro users, Motion Effects is an innovative and powerful addition. It’s handy for making smooth animations without supplementing outside plugins. It leaves a lightweight website.
Happy Addons for Elementor
Happy Addons for Elementor is a single plugin with many unique animations and design features. It gives more power to Elementor with over 137 free and pro widgets. The assortment of the header footer builder, single post template builder, and archive page builder makes it an unparalleled option for users.
This is an all-in-one animation tool for anyone who wants to build attention-grabbing websites. You can seamlessly create custom animations based on your necessity and choice. It doesn’t require any code to work with. The Elementor plugin is super fast and secure.
Key Features:
- Dynamic floating effects
- Exclusive features to animate and rotate objects
- Particle effects such as Polygon, Snow, and more
- On-scroll animations
- Integrate Lottie for ultra-light animations
- Animations overlay background widget
- Responsive design settings
- Cross-browser compatibility
- Thin codebase allows for rapid loading
- A user-friendly interface for simple customization
Why Choose It?
It provides simplicity and advanced features that can meet the needs of every user, from beginners to the experts. It is very handy to add to any Elementor element with its animation customization and ease.
JetElements by Crocoblock
JetElements is a part of the Crocoblock suite that allows you to extend the functionality of the Elementor core. Its focus on usability and flexibility makes it a great option for developers of any skill level looking to add animations to their projects.
It offers a wide selection of widgets so that you can quickly create interactive websites. Some of its intuitive animations include Section Parallax, Vertical Scroll, Creative Headlines, Interactive Flip Box, Comparison Slider, and so on.
Key Features
- Progress bars and counters that animate
- Vertical and horizontal timeline
- Meta-slide transition with a station during scrolling
- Flexible grids for posts and portfolios
- Animation presets for fast implementation
- WooCommerce content compatibility
- Extensive Lottie files
- Inline SVG and text animation
- Mobile-friendly designs
- Regular updates and support
Why Choose It?
I would like to recommend JetElements to anyone who wants to extend Elementor’s animation capabilities while having access to a set of advanced widgets. It’s very helpful for e-commerce and portfolio-type websites.
Essential Addons for Elementor
Essential Addons for Elementor is one of the leading WordPress plugins in the Elementor space. It’s known for a plethora of features and comes with an advanced animation option as well. To be specific, it is great for making unique websites with diverse, stunning animations.
The hover animation support of this plugin, along with particle background effects, makes it great for modern, engaging designs. In addition, its interactive promo widget lets you embellish your website outlook with amazing effects.
Key Features
- Scalable animations with the hover interaction widget
- Animated text and headings
- Particle background effects
- Advanced scrolling effects
- Cross-browser compatibility
- Animation styling with a lot of options
- Lightweight design for better performance
- Mobile-responsive animations
- Regular updates and responsive support
- Various widgets for advanced animations
Why Choose It?
This plugin is packed with versatility, flexibility, and ease of use. It makes the Elementor plugin more handy and popular with all its advanced features and widgets. For creating engaging animations with the least possible work involved, it can be the right option.
Master Addons for Elementor
Master Addons for Elementor is a premium WordPress plugin that enhances the design and animation features that Elementor has. Its intuitive interface makes it great for beginners and professionals alike. With 20 customizable hover effects, it stands out from competitors.
The plugin encompasses over 50 premium Elementor addons and 20 Elementor extensions to let you make professional-grade, dynamic websites. If you’re looking for something a little different in terms of animation tools and effects to improve your website’s design, this plugin is for you.
Key Features:
- Animated objects and interactive elements
- Elaborate background transitions
- A scrolling news ticker to highlight top posts
- Flip boxes to reveal content when hovered over.
- Homepage with dynamic text effects
- Scroll-based animations
- Gradient overlays for widgets
- Animatable, customizable post grids
- Controls for mobile-responsive design
- Cross-browser support
Why Choose It?
Developers looking for an easy-to-use yet powerful animation tool will be pleased with Master Addons for Elementor. Its mix of features and ease of use makes it very compelling and handy.
Premium Addons for Elementor:
Premium Addons for Elementor is one of the widget-packed, feature-rich plugins you may try on. The most amazing feature of this plugin is the animated shape dividers. You can select between over 40 dividers for the Elementor flexbox containers. It also allows you to use a custom SVG code.
For creating beautiful websites, this high-functionality plugin comes with Lottie animations and advanced gradient effects. This best WordPress animation plugin allows you to create outstanding scroll animations. Most remarkably, you can choose between four animations for creating a carousel using images.
Key Features:
- Lottie animation widgets
- Gradient effects and hover transformations
- Triggers for scroll-based animations
- 90+ premium addons and widgets
- Background parallax effects
- Responsive animation settings
- Lightweight and fast-loading
- Animated pre-designed templates
- WooCommerce integration
- Regular updates and support
Why Choose It?
It’s an advanced WordPress plugin for the new generation that enhances a website’s functionality and aesthetics. Designers who know exactly how to improve the animation of a website, this plugin can be the best investment.
Unlimited Elements for Elementor:
Unlimited Elements for Elementor is a premium quality plugin that allows you to extend Elementor’s functionality with a library of hundreds of widgets and animations. It’s ideal for users who need the utmost flexibility in creating customizable animations.
The availability of extensive animation elements ensures that you do not need extra tools to create unique, interactive websites. It helps to incorporate creative animated container backgrounds. You can create pixel-perfect unique layouts with it.
Key Features
- Extensive widgets with animation options
- Scroll-based animations
- Hover effects for widgets
- Responsive animation settings
- Gradient overlays and transitions
- Post and product grids with custom layouts
- Streamlined design for maximum performance
- Advanced Elementor tools
- Pre-built template kits
- Comprehensive documentation and tutorials
Why Choose It?
Unlimited Elements for Elementor offers unlimited features, as the name implies. This plugin will be perfect for users who want to have a massive library of widgets and animations. For any Elementor-based website, you may rely on it.
How Animation Plugins Enhance Elementor Websites?
Animation plugins help you to develop an audience-engaging intersection that naturally grabs the attention of users. They come up with advanced functionality to employ movement to break up the static structure of standard web pages.
Boost Engagement
Animations are a powerful, strong, and very successful way to engage users and add interactivity to websites. When properly utilized, animations engages visitors and encourage them to continue exploring.
Improve Visual Storytelling
Some dynamic effects like parallax scrolling and hover animations are perfect for embracing the visual storytelling of a website. Instead of merely utilizing text to communicate information, animations bring thoughts to life. They make complex ideas more easy to understand.
Add Professional Touches
A well-designed website can have smoother transitions, more distinctive content, and a more polished appearance. Such are expertly designed animations and sliding components that will enhance the aesthetic appeal of your website. These animations provide visitors with natural guidance without distracting them.
Creating a Unique Brand Identity
Using the custom animation, you can make changes quickly and effortlessly. Additionally, you can design a distinctive and imaginative user experience that embodies the values, color, and tone of your business. A unique brand identity crafted through animation helps to strengthen emotional connections with visitors.
Staying Ahead with Trendy Animation Effects
Micro-interactions, scroll-triggered effects, and subtle background animations are all examples of trendy animations. They can instantly capture visitors’ focus and attention. All these modern and trendy touches keep your website looking fresh, informative, and more relevant.
Final Words
Animation plugins for Elementor unlock endless possibilities for creating visually captivating and engaging websites. There are various high-functioning, prolific plugins for creating customized animations. Among the top choices, Animation Addons for Elementor shines with its GSAP integration and performance optimization.
However, I’ve highlighted some of the best animation plugins for Elementor in detail. Each plugin listed here offers unique features and functionality. So you can turn to any of them as per your preferences. I would like to urge you to take the time to explore and choose the one that aligns with your design goals.
FAQs
What is the parallax scrolling effect on a website?
Parallax scrolling effect is a website animation technique in which background images move more slowly than the foreground. Parallax scrolling is used to make websites feel more immersive and dynamic.
What are the hover animations of a website?
Hover animations are a type of special animation used across websites. It’s a visual change that occurs when a user hovers their cursor over a particular element. It makes a great improvement in audience engagement by highlighting the key elements.
Why should I use trendy animations on my website?
To be specific, staying current with animation trends ensures that your website does not appear old. They allow your website to stand out from the crowd with the trending strategy. They also embrace the overall user experience by making your website more lively, creative, and audience-engaging.
What is the purpose of using motion animations on my website?
By including motion animations into your design, you can create a more engaging narrative that draws the audience in and simplifies the correct and informative information. They leave an impact too. Finally, motion animations boost traffic and conversions of your website.



















Leave a Reply